Vuex
O que é?
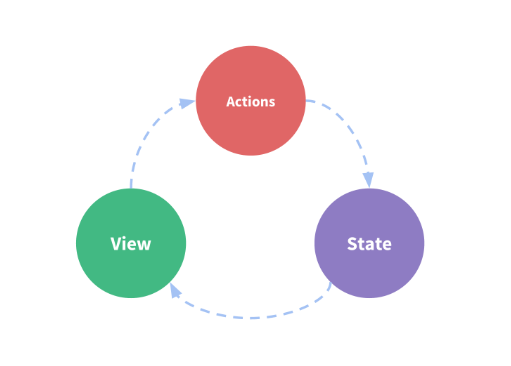
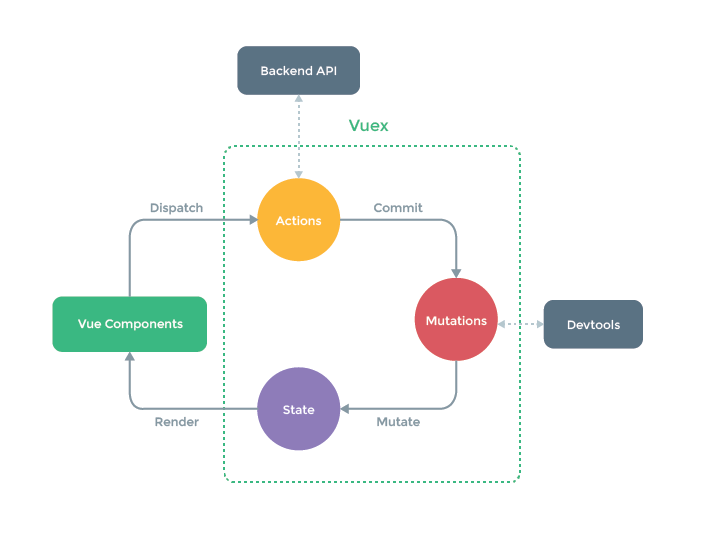
O Vuex é um padrão de gerenciamento de estado + biblioteca para aplicações Vue.js. Ele serve como um store centralizado para todos os componentes em uma aplicação, com regras garantindo que o estado só possa ser mutado de forma previsível
Store
No Vue.js, "store" refere-se a um conceito de gerenciamento de estado centralizado. O Vue.js não possui uma implementação oficial de uma "store", mas é comumente utilizado juntamente com bibliotecas de gerenciamento de estado, como o Vuex.
Uma "store" é basicamente um objeto que contém o estado centralizado da aplicação Vue.js. Ela é responsável por armazenar e gerenciar os dados que podem ser compartilhados e acessados por diferentes componentes da aplicação. Ao centralizar o estado em uma "store", é possível manter um controle mais eficiente das mudanças e facilitar a comunicação entre os componentes.
A principal vantagem de usar uma "store" é a capacidade de compartilhar dados de forma eficiente entre componentes que estão em diferentes partes da árvore de componentes do Vue.js. Em vez de passar dados de um componente para outro através de props (propriedades) ou eventos personalizados, os componentes podem acessar os dados diretamente da "store", tornando a comunicação mais direta e simplificada.
- Visualização em um componente simples

- Visualização em um projeto completo

Estado
[wip]
Getters
[wip]
Mutações
[wip]
Ações
[wip]
Módulos
[wip]